Appearance
宝塔部署 ¶
部分用户技术栈不为Java, 导致可能无法进行打包, 后续会发布项目的应用构建包, 现在如果需要不是, 可以私聊获取前后端的应用构建包
安装宝塔面板 ¶
参考宝塔官方教程, 安装对应的面板软件, 官网地址 : 宝塔面板
服务器显示下列内容即安装完成, 注意需要放开宝塔端口访问
shell
========================================
正在开启面板SSL,请稍等............
========================================
证书开启成功!
========================================
Stopping Bt-Tasks... done
Stopping Bt-Panel... done
Starting Bt-Panel.... done
Starting Bt-Tasks... done
Loaded plugins: fastestmirror
Loading mirror speeds from cached hostfile
Package firewalld-0.6.3-13.el7_9.noarch already installed and latest version
Nothing to do
Created symlink from /etc/systemd/system/dbus-org.fedoraproject.FirewallD1.service to /usr/lib/systemd/system/firewalld.service.
Created symlink from /etc/systemd/system/plus-user.target.wants/firewalld.service to /usr/lib/systemd/system/firewalld.service.
success
==================================================================
Congratulations! Installed successfully!
=============注意:首次打开面板浏览器将提示不安全=================
请选择以下其中一种方式解决不安全提醒
1、下载证书,地址:https://dg2.bt.cn/ssl/baota_root.pfx,双击安装,密码【www.bt.cn】
2、点击【高级】-【继续访问】或【接受风险并继续】访问
教程:https://www.bt.cn/bbs/thread-117246-1-1.html
mac用户请下载使用此证书:https://dg2.bt.cn/ssl/mac.crt
========================面板账户登录信息==========================
【云服务器】请在安全组放行 29554 端口
外网ipv4面板地址: https://*.*.*.*:29554/a911111e
内网面板地址: https://*.*.*.*:29554/a911111e
username: 123
password: 123
浏览器访问以下链接,添加宝塔客服
https://www.bt.cn/new/wechat_customer
==================================================================
Time consumed: 1 Minute!
[root@iZbp15t26m1nliyh1pccunZ ~]#安装Redis中间件 ¶
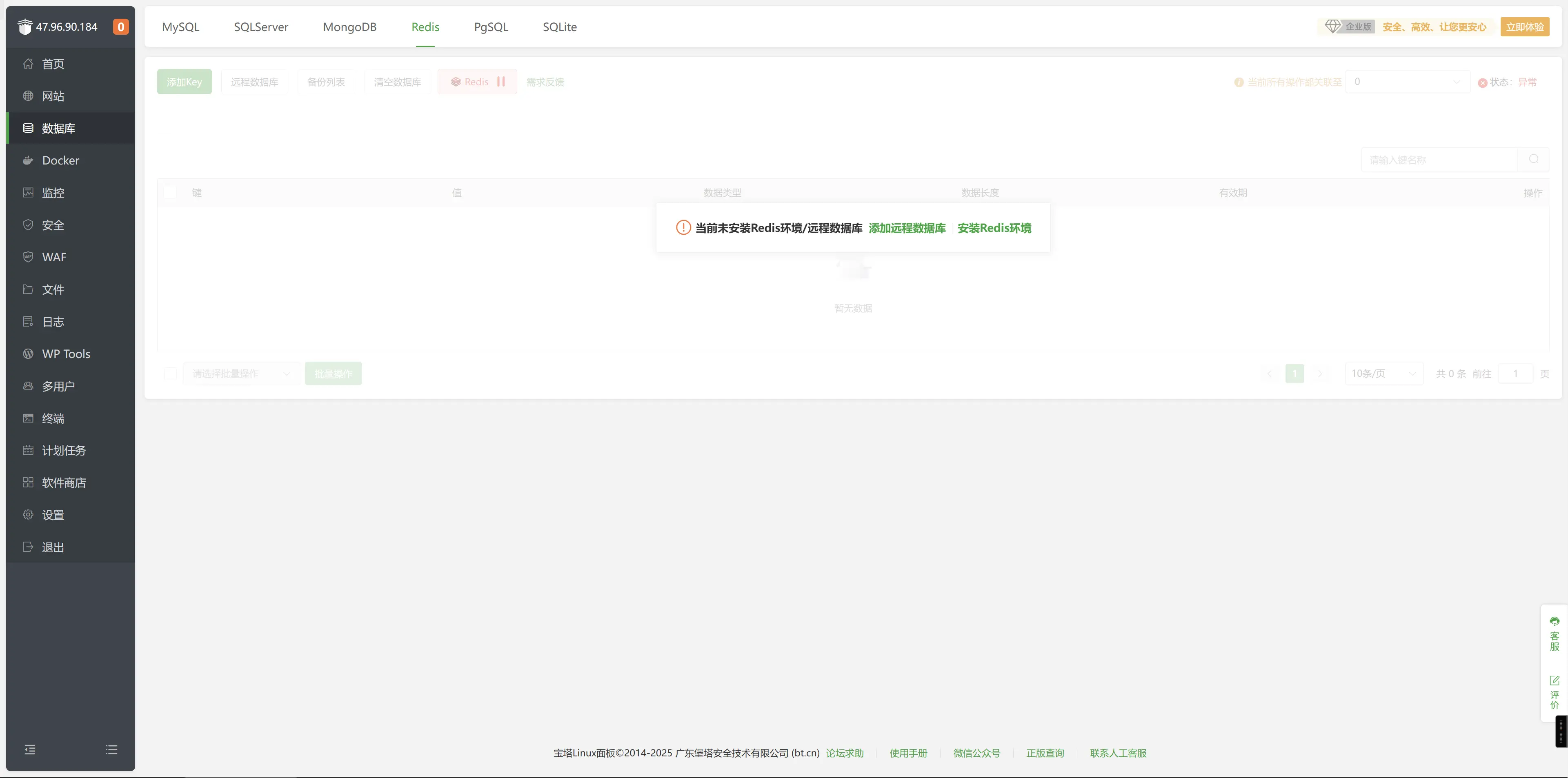
进入Redis管理页面 ¶
点击安装redis环境进行安装, 版本选择7.x即可

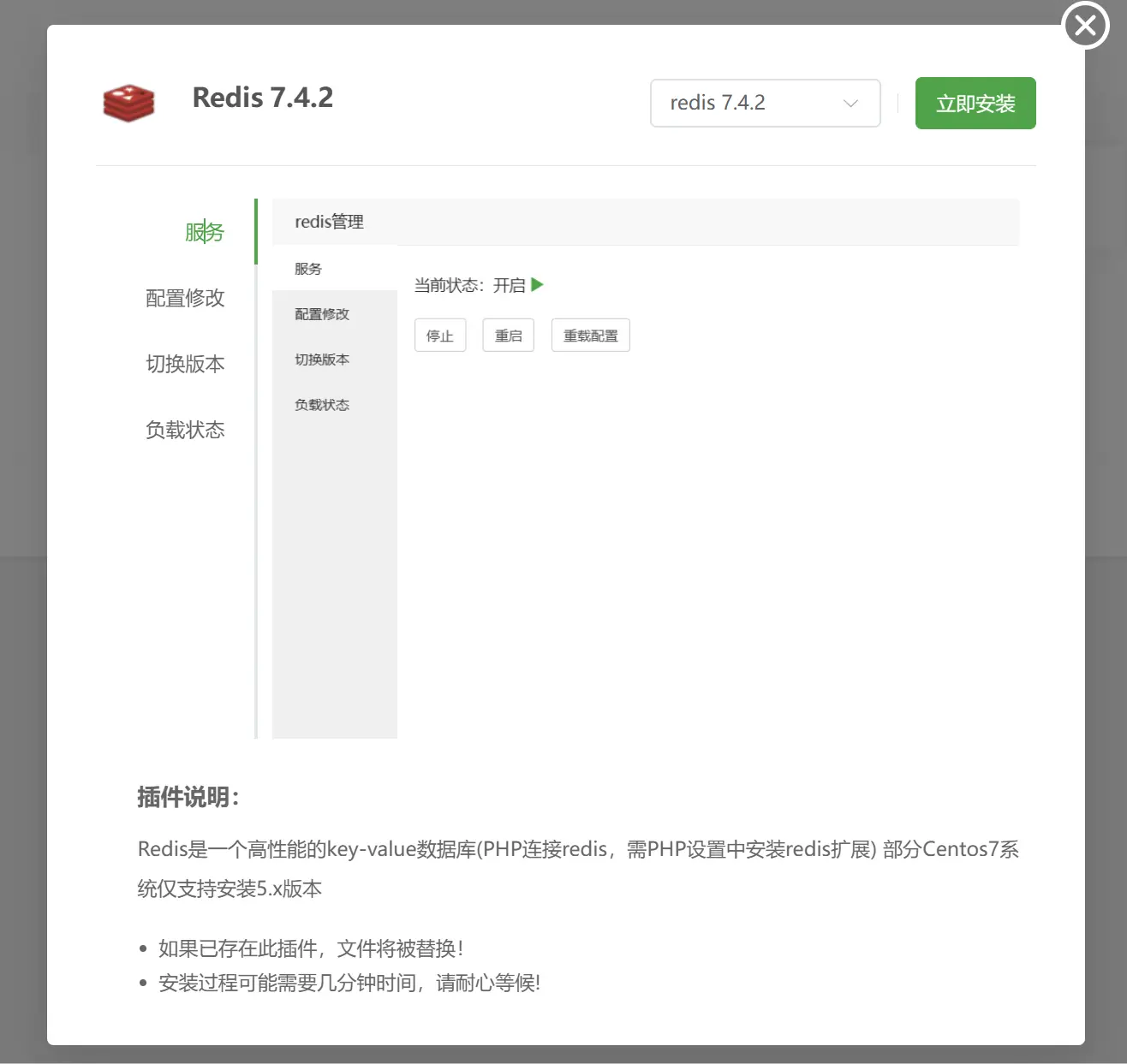
安装软件 ¶

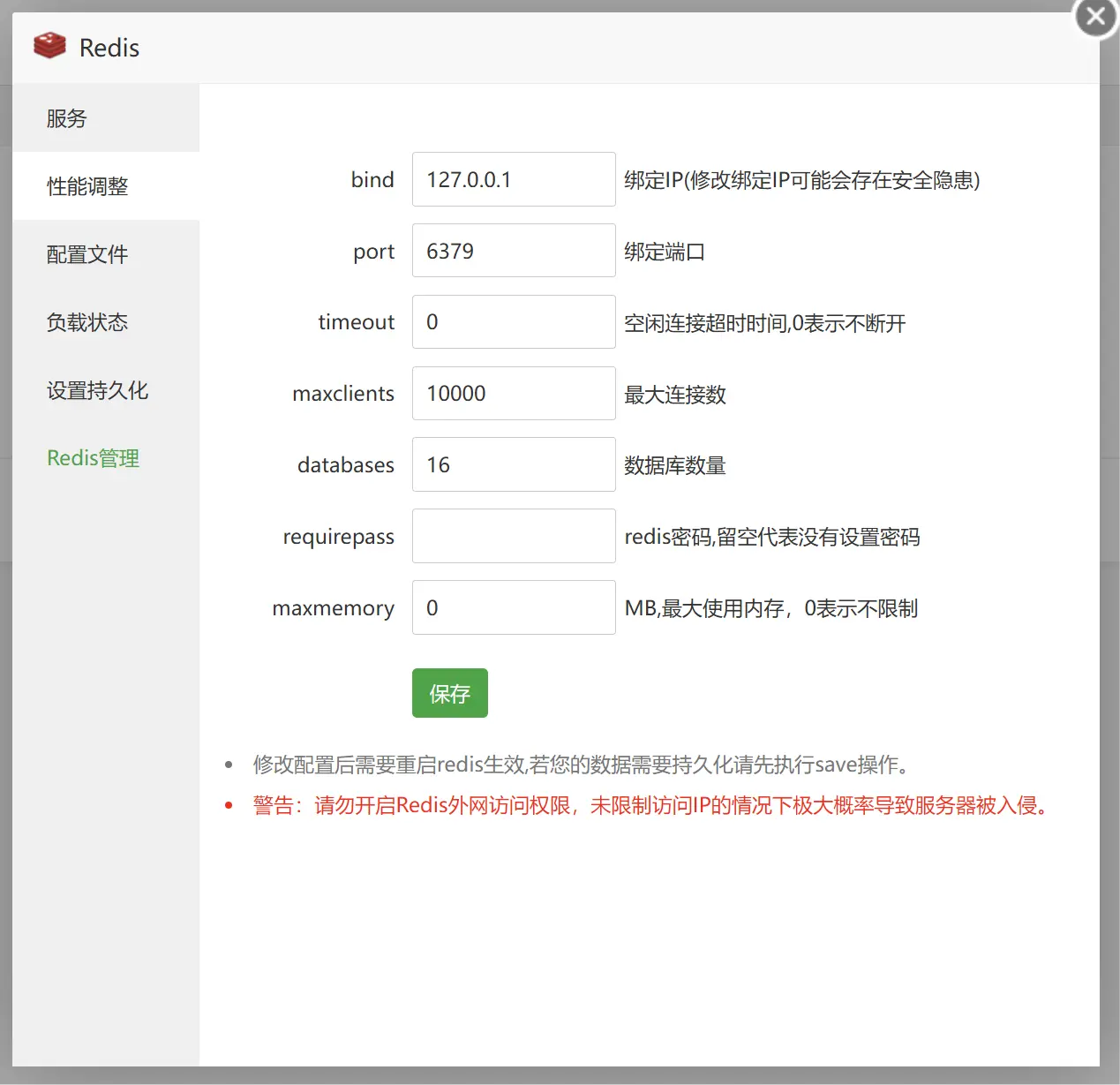
安装成功后使用默认设置 ¶
默认不需要进行更改, 如何需要外网进行redis的访问管理自行配置, 支持外网访问的话注意要设置密码

在线管理页面, 可以用来查询Key值

安装和导入Pgsql数据库 ¶
进入PgSQL界面 ¶
点击安装PgSql安装pg管理面板


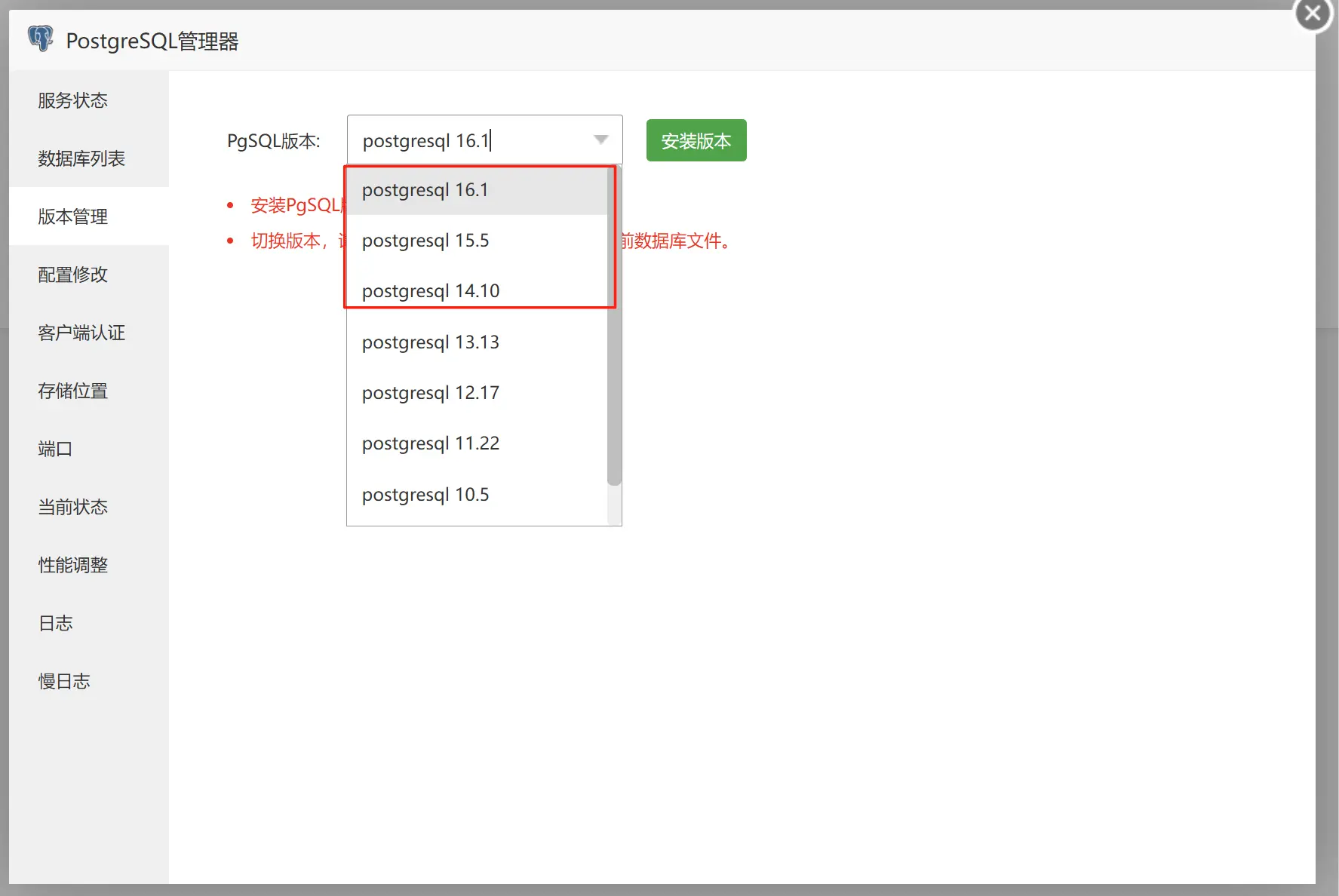
安装PgSQL数据库 ¶
选择14或以上的版本即可

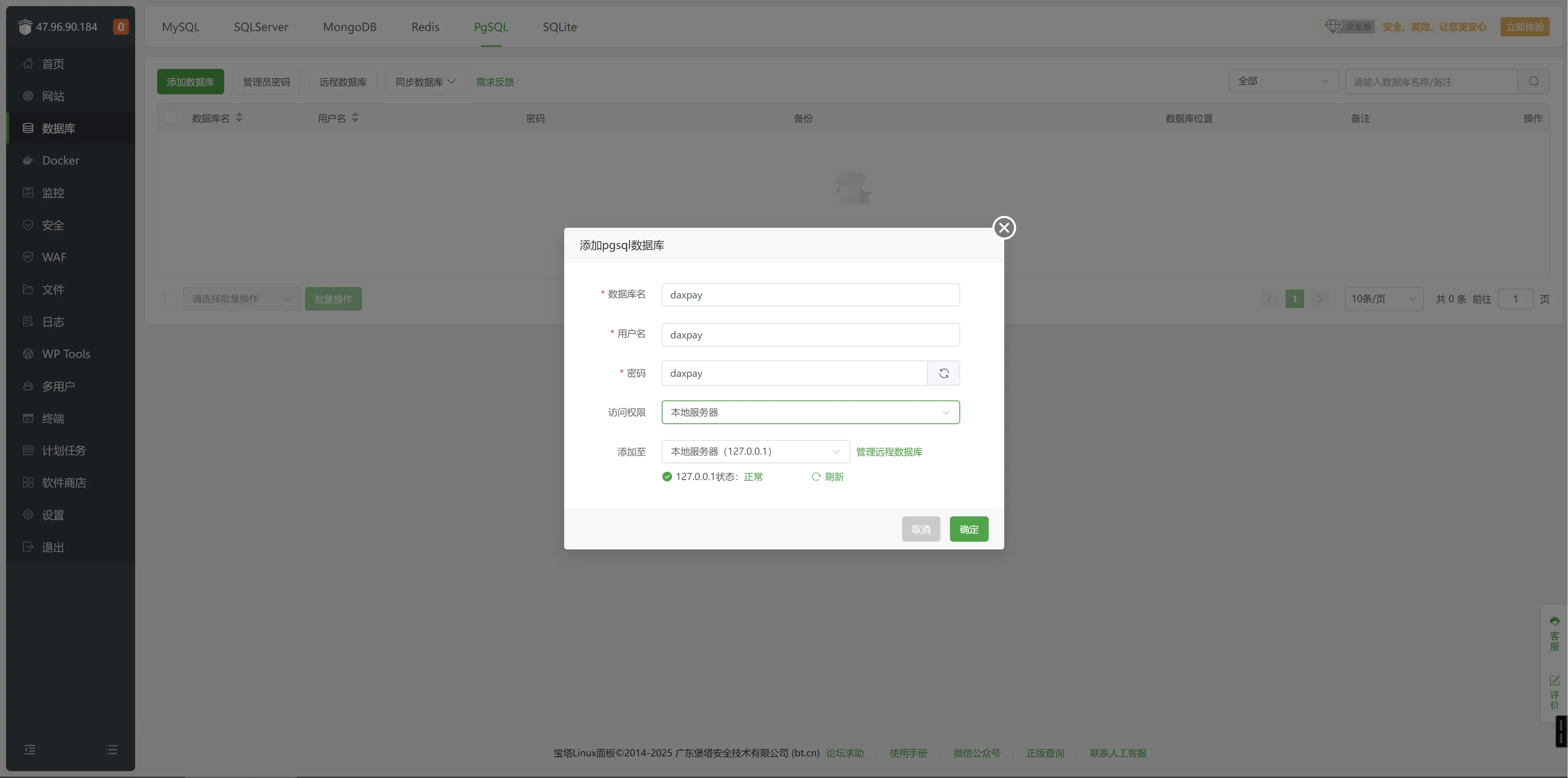
创建数据库 ¶
首先给数据库设置一个管理员密码, 否则无法进行SQL脚本的导入, 后面也需要

安装成功后创建数据, 可以参考下面的配置, 创建后才可以导入sql脚本, 注意库名称需要需配置文件中的一致

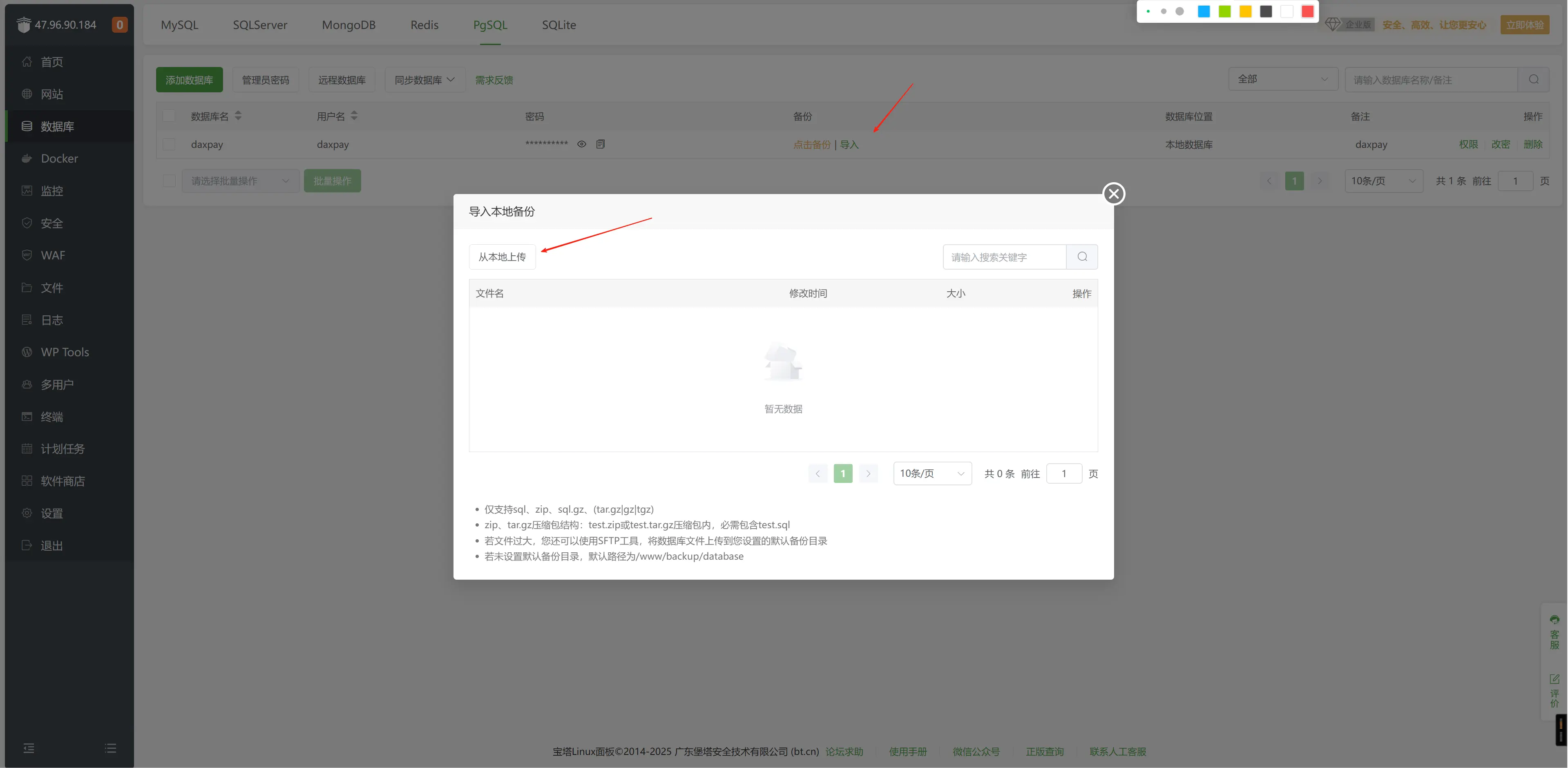
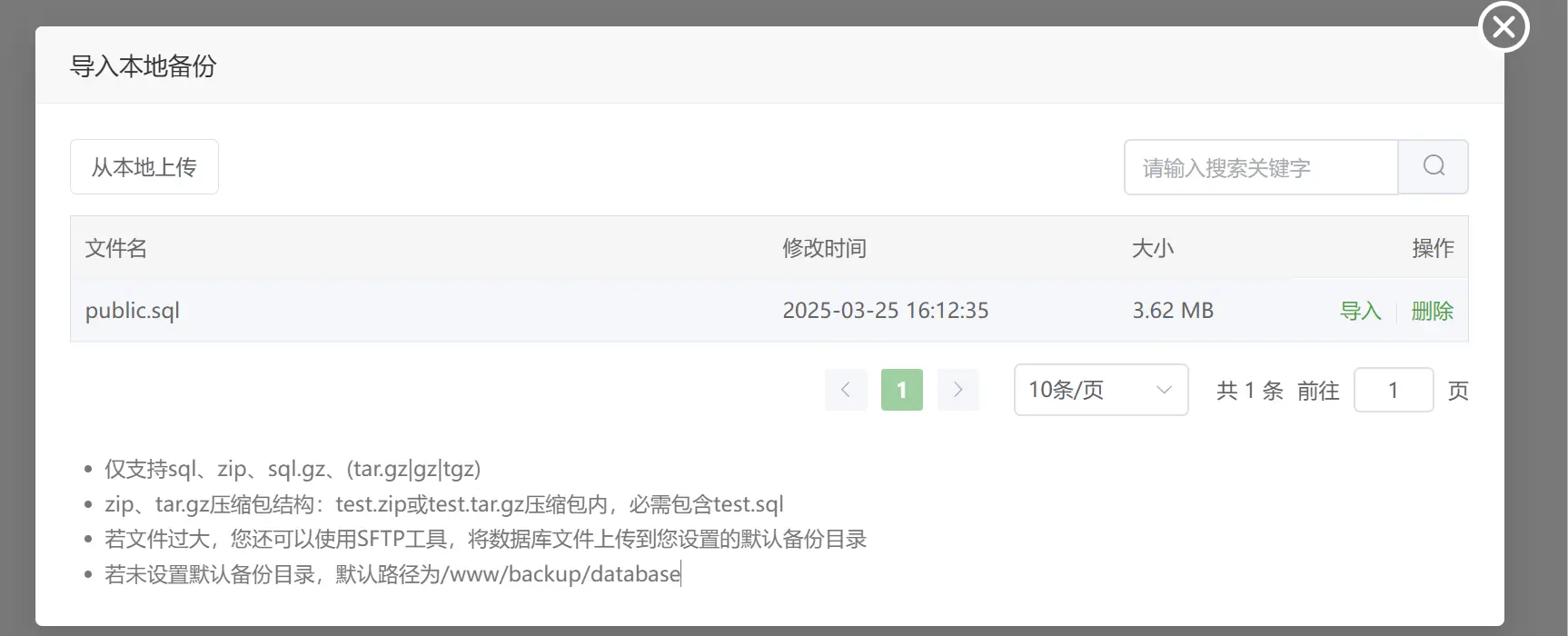
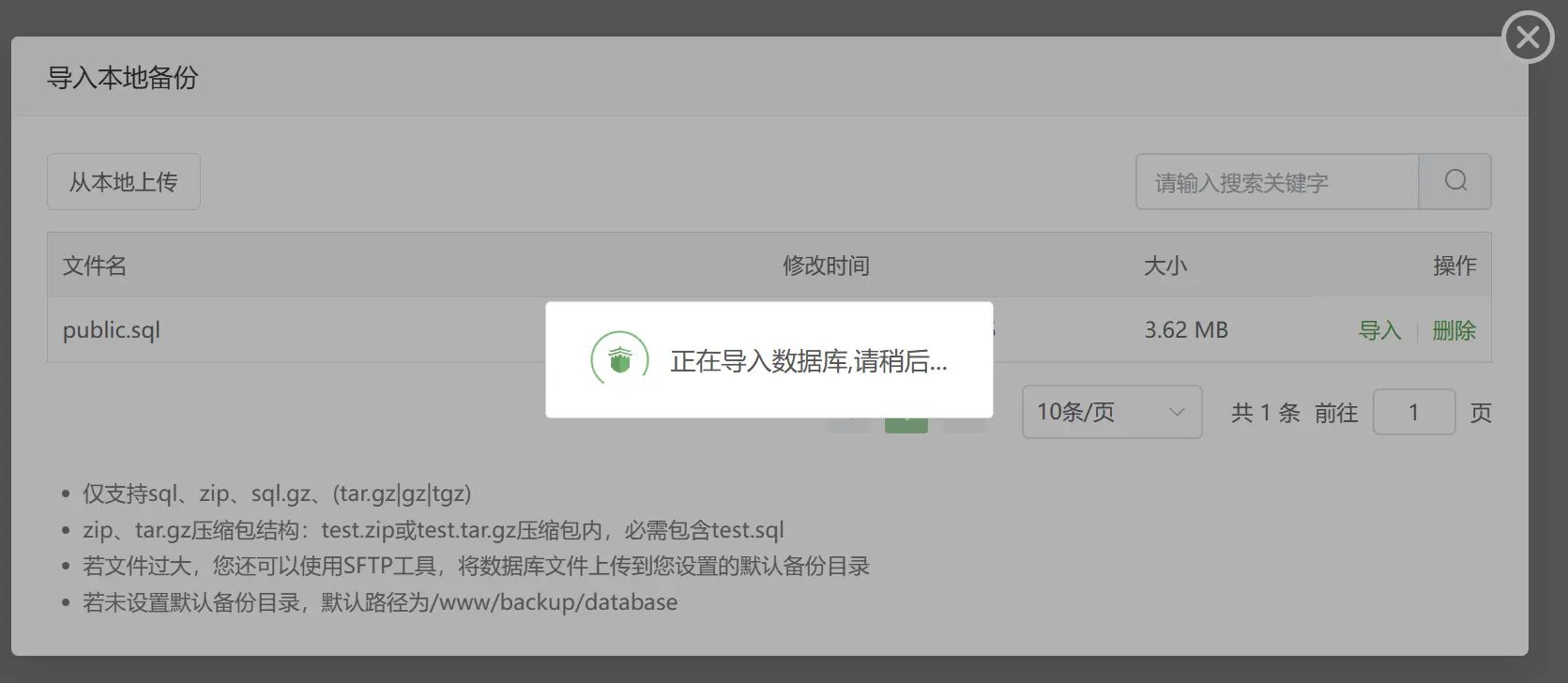
导入SQL文件 ¶
将DaxPay的数据库脚本导入到创建的库中



Java程序部署 ¶
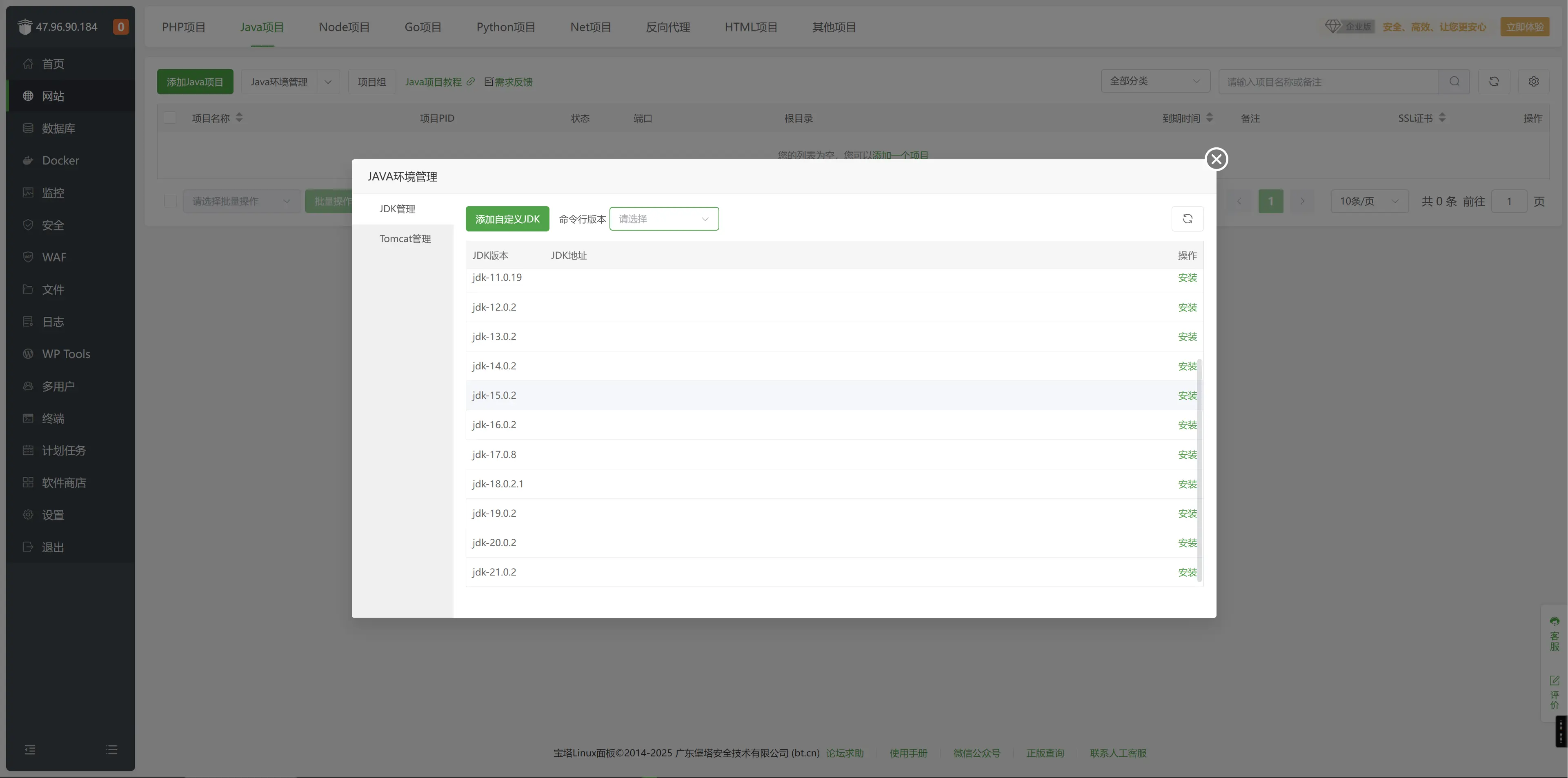
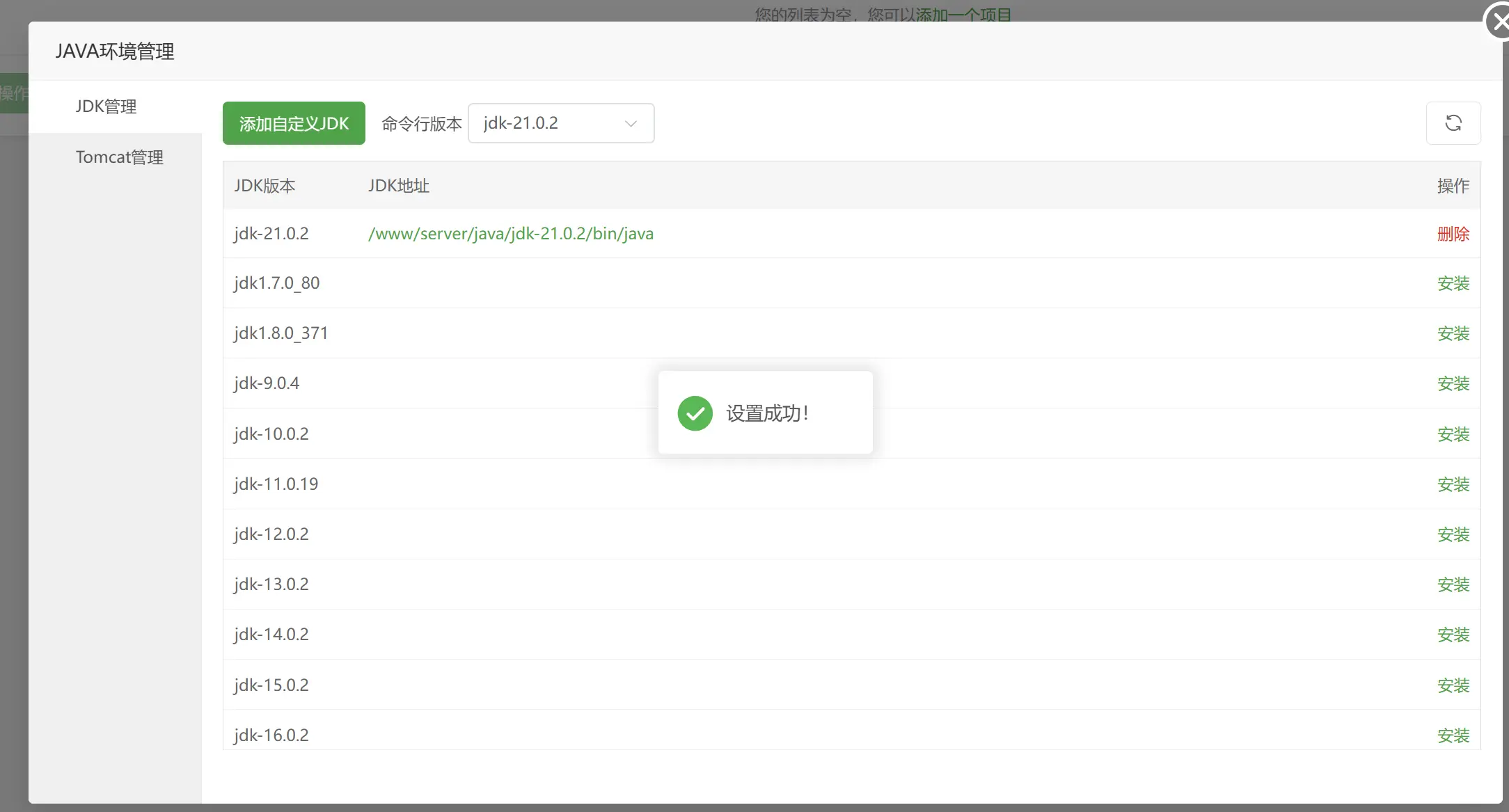
安装JDK ¶
选择JDK21版本进行安装, 安装完成后设置命令行版本为刚安装的JDK


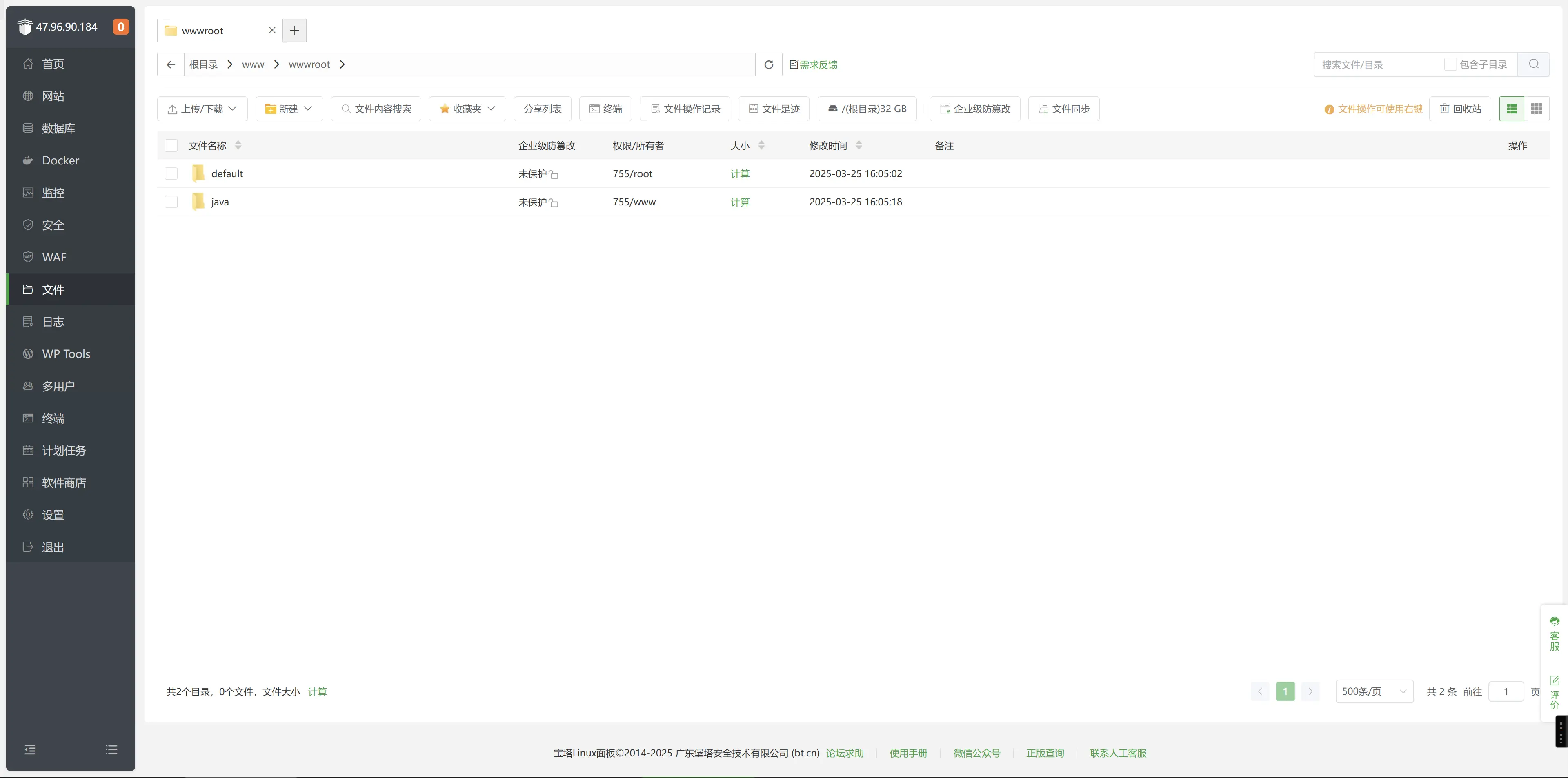
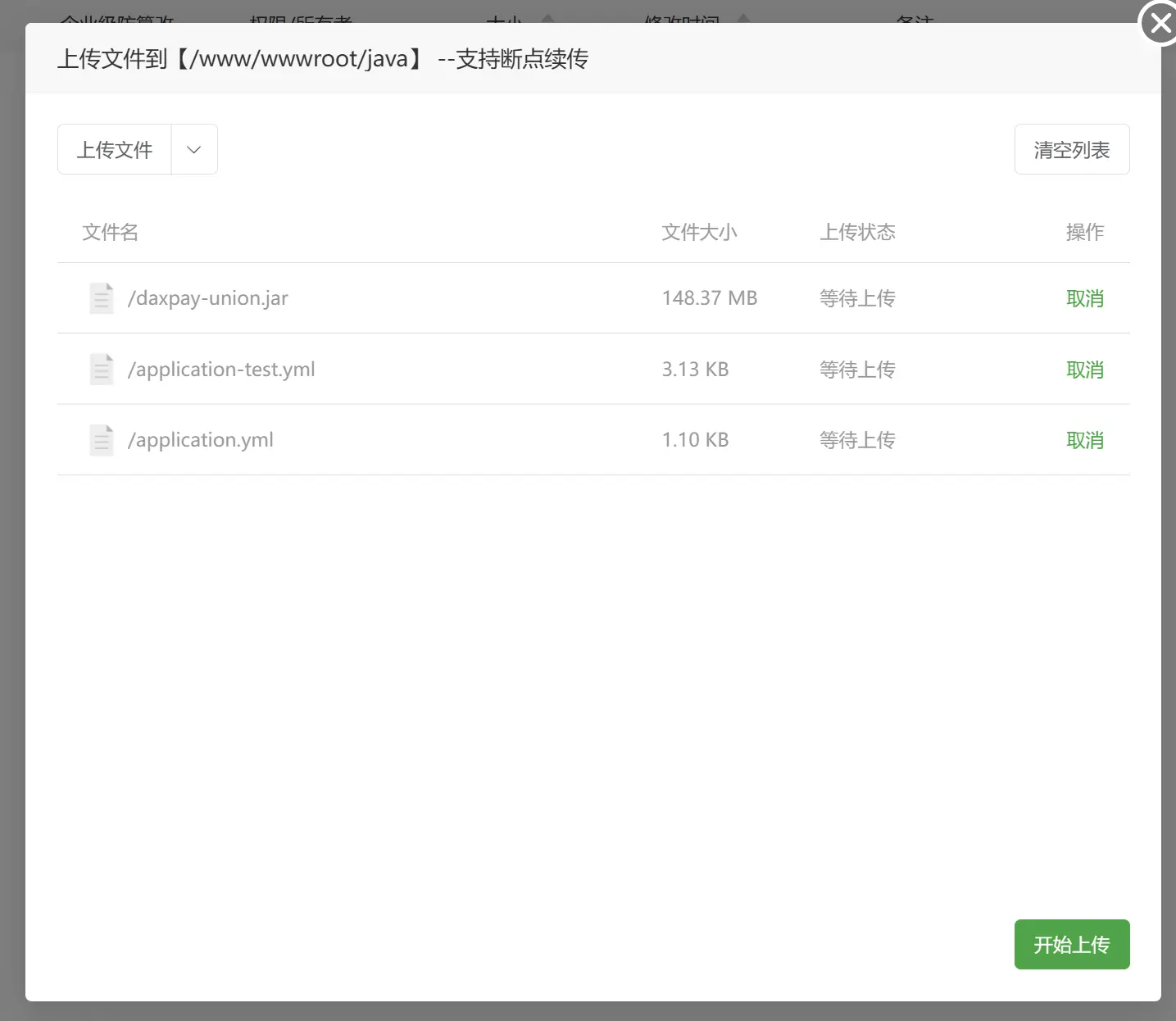
上传Daxpay的jar包和配置文件 ¶
首先在文件菜单下创建一个 java 文件夹, 将jar包和配置文件上传到此目录下


配置文件参考 ¶
适用于本宝塔部署教程使用, 也可实际情况进行修改,
application.yml ¶
yaml
server:
port: 19999
spring:
application:
name: dax-pay-union
profiles:
active: test
task:
scheduling:
pool:
size: 8
servlet:
pluspart:
# 上传文件大小限制为100M
max-file-size: 100MB
# ORM
mybatis-plus:
mapper-locations: classpath*:mapper/**/*Mapper.xml
global-config:
banner: false
db-config:
# PG逻辑删除需要指定为布尔值, 如果为0/1会出现查询类型错误
logic-delete-value: true
logic-not-delete-value: false
mybatis-plus-join:
banner: false
# 安全框架
sa-token:
# token 名称(同时也是 cookie 名称)
token-name: Accesstoken
# token 有效期(单位:秒) 默认30天,-1 代表永久有效
timeout: 2592000
active-timeout: -1
is-concurrent: true
is-share: true
is-log: false
is-print: false
# 字段翻译插件
easy-trans:
#启用平铺模式
is-enable-tile: true
# 平台配置
bootx-platform:
config:
deploy-mode: fusion
client-codes:
- dax-pay-admin
- dax-pay-merchant
- dax-pay-merchant¶
application-test.yml
注意, 数据的账号密码要使用 **postgres **和 管理员密码, 不然有可能出现权限不足问题
yaml
spring:
datasource:
dynamic:
primary: master
datasource:
master:
# Postgresql连接
driver-class-name: org.postgresql.Driver
url: jdbc:postgresql://127.0.0.1:5432/daxpay?serverTimezone=Asia/Shanghai&autoReconnect=true&reWriteBatchedInserts=true
username: postgres
password: daxpay123
hikari:
keepalive-time: 300000
data:
redis:
host: 127.0.0.1
port: 6379
database: 4
# 默认不需要密码
# password: ${REDIS_PASSWORD:''}
lettuce:
pool:
max-wait: 1000ms
# 开发时显示debug日志
logging:
level:
cn.bootx.**: debug
cn.daxpay.**: debug
org.springframework.jdbc.core: debug
# 接口文档配置
springdoc:
# 默认展开对象类型的属性, 主要用在get类型的参数中
default-flat-param-object: true
# 基础脚手架配置
bootx-platform:
common:
# swagger相关配置
swagger:
author: DaxPay
title: DaxPay支付平台-融合端
description: DaxPay支付平台-多商户版-融合端
version: 0.0.1
base-packages:
"[BootxPlatform接口]":
- cn.bootx.platform.common
- cn.bootx.platform.starter
- cn.bootx.platform.iam
- cn.bootx.platform.baseapi
- cn.bootx.platform.notice
"[支付平台接口]":
- cn.daxpay.plus.union
- cn.daxpay.plus.controller
"[支付通道接口]":
- cn.daxpay.plus.channel
starter:
auth:
enable-admin: true
ignore-urls:
- '/actuator/**'
- '/v3/api-docs/**'
- '/doc.html'
- '/swagger-resources/**'
- '/token/**'
- '/ws/**'
- '/demo/**'
- '/test/**'
- '/webjars/**'
- '/front/**'
- '/h5/**'
- '/css/**'
- '/error'
- '/favicon.ico'
dax-pay:
env: DEV_
machine-no: 70
dromara:
# 注意, 不要设置 domain 访问路径, 自行进行拼接访问路径, 来保证可迁移性
x-file-storage:
default-platform: local
local-plus:
- platform: local
enable-storage: true
base-path: /file/ # 基础路径
storage-path: /data/files # 存储路径启动Daxpay程序 ¶
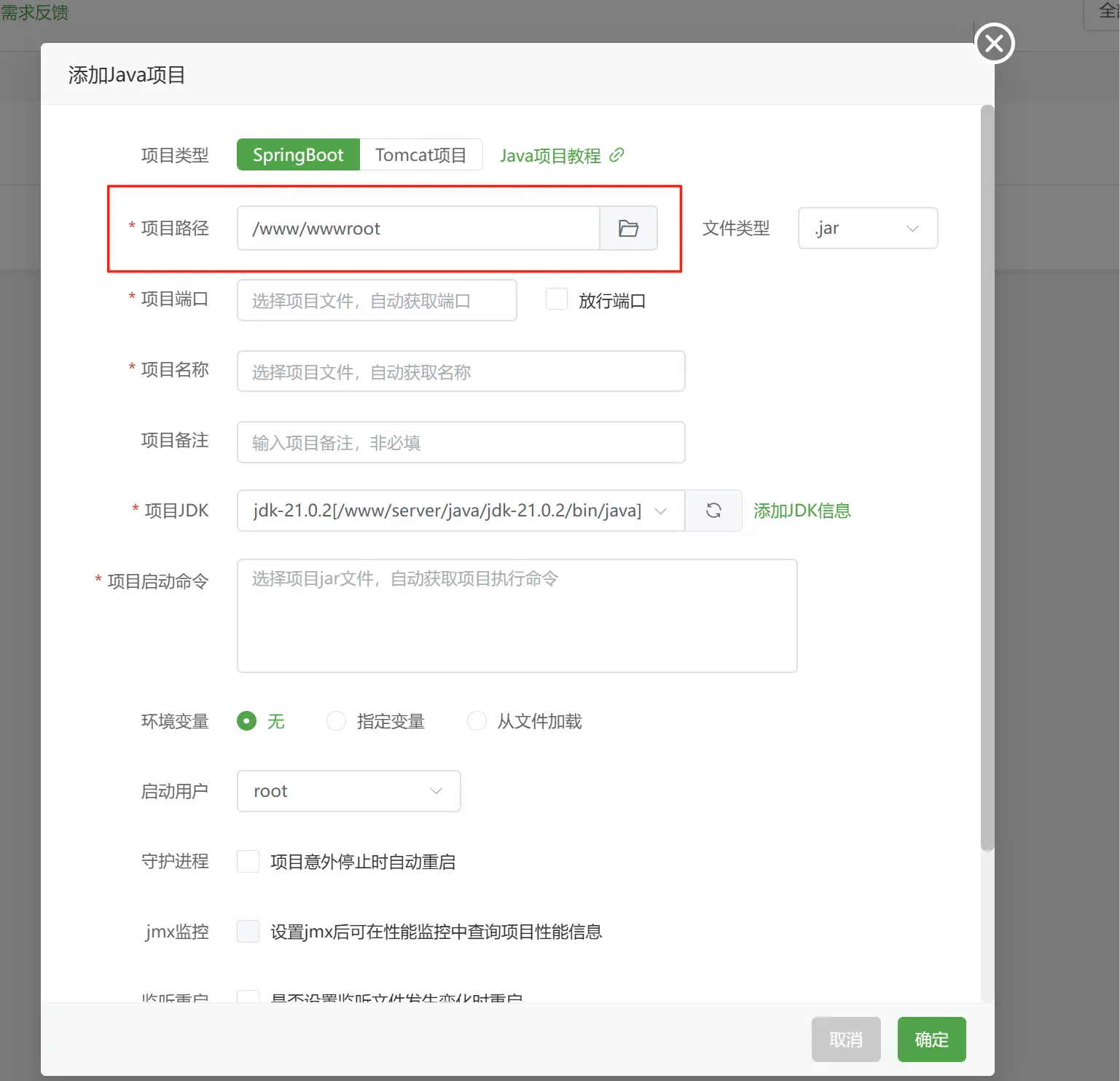
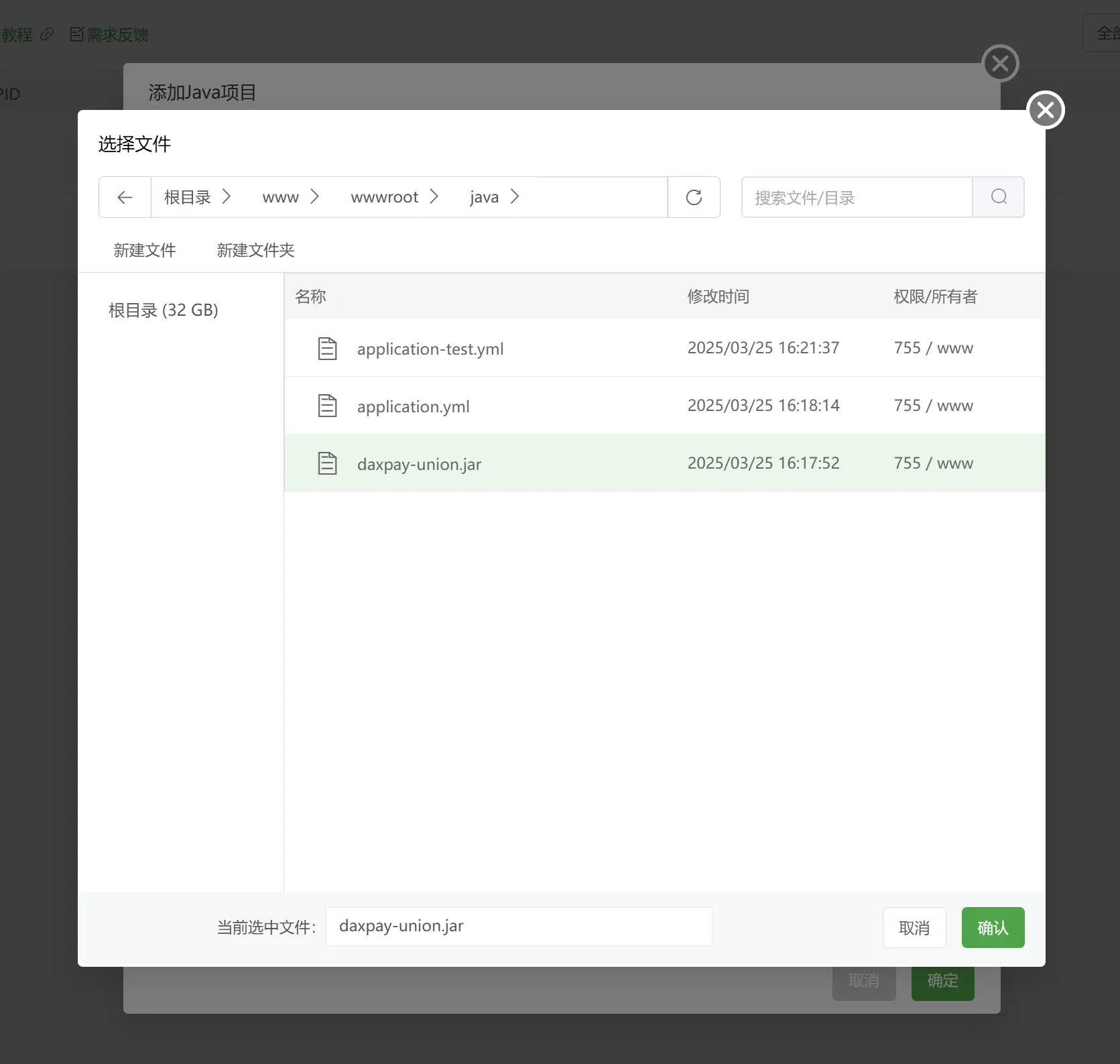
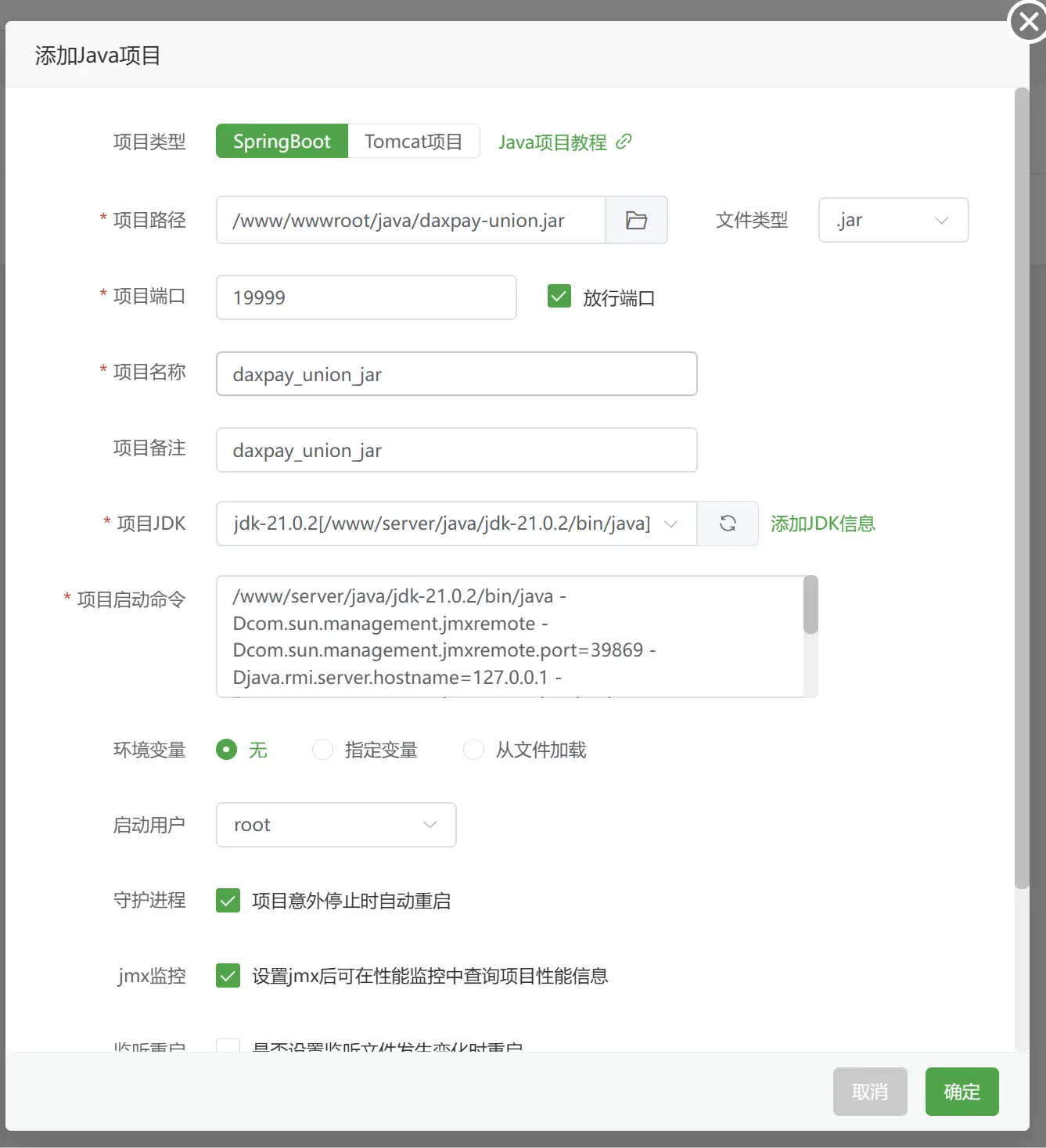
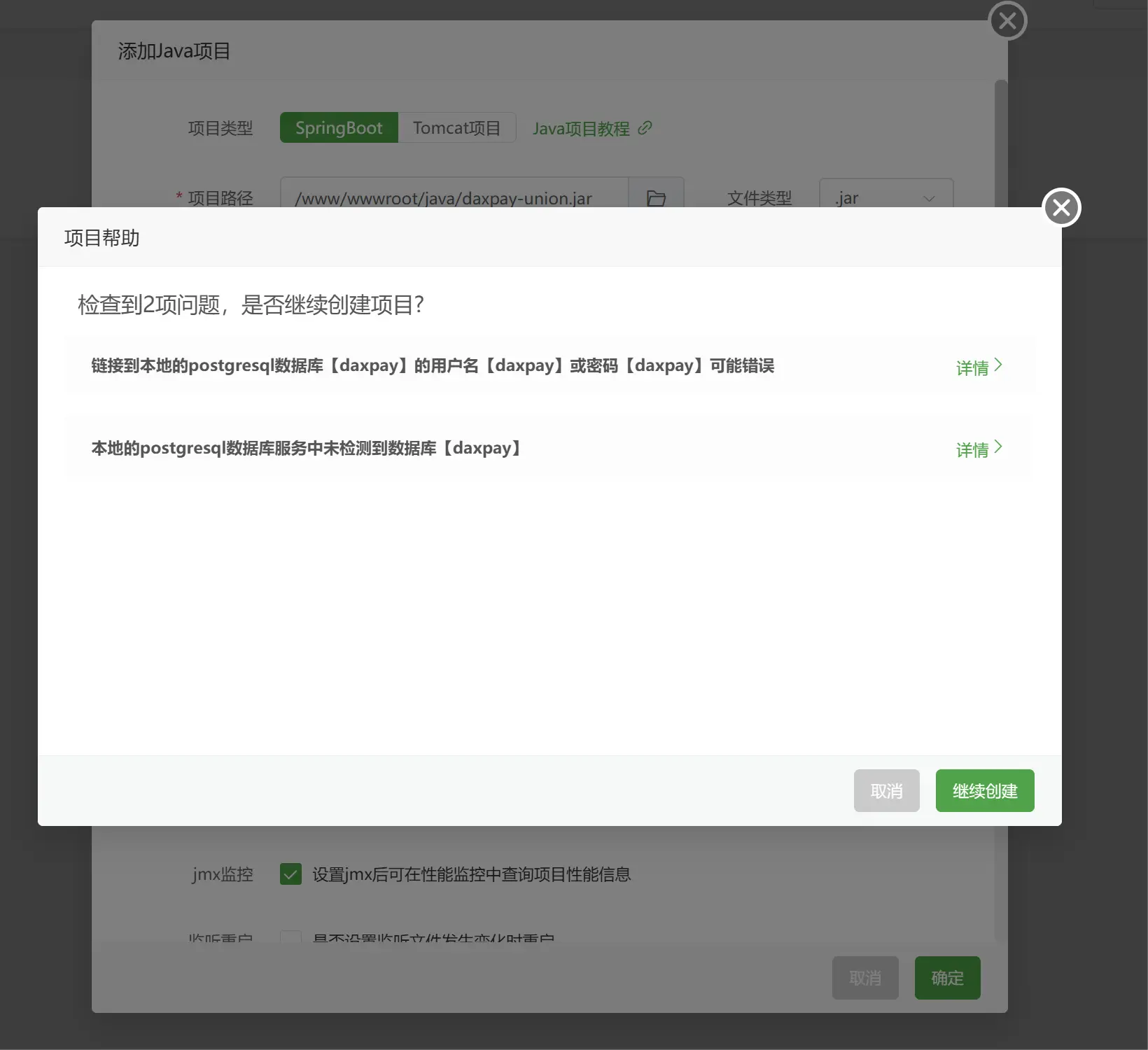
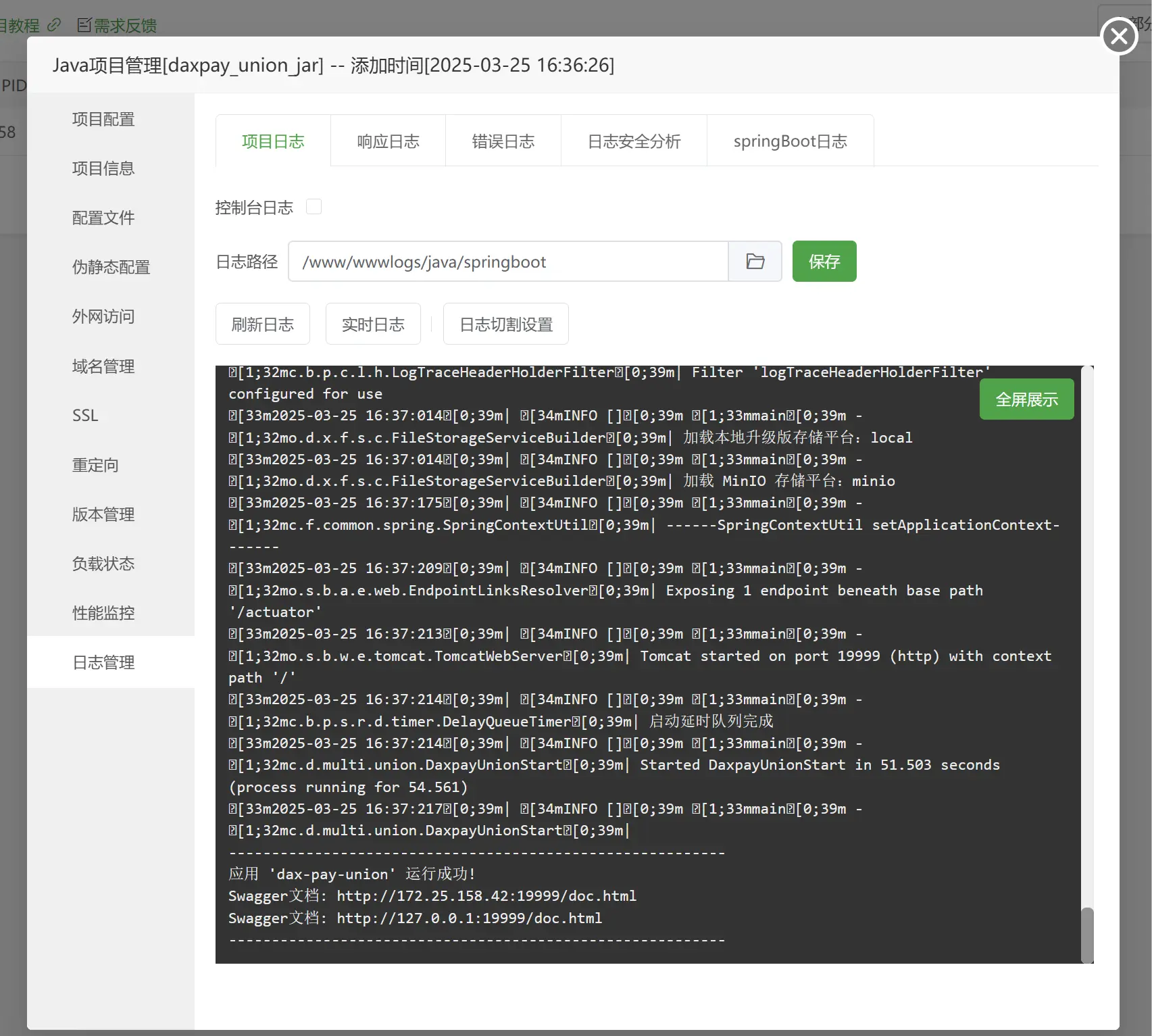
添加java项目, 选中上面上传的jar程序文件后, 会显示出下面对话框, 点击确定后会提示项目可能有问题, 直接忽略即可. 启动后查看项目日志查看是否启动成功





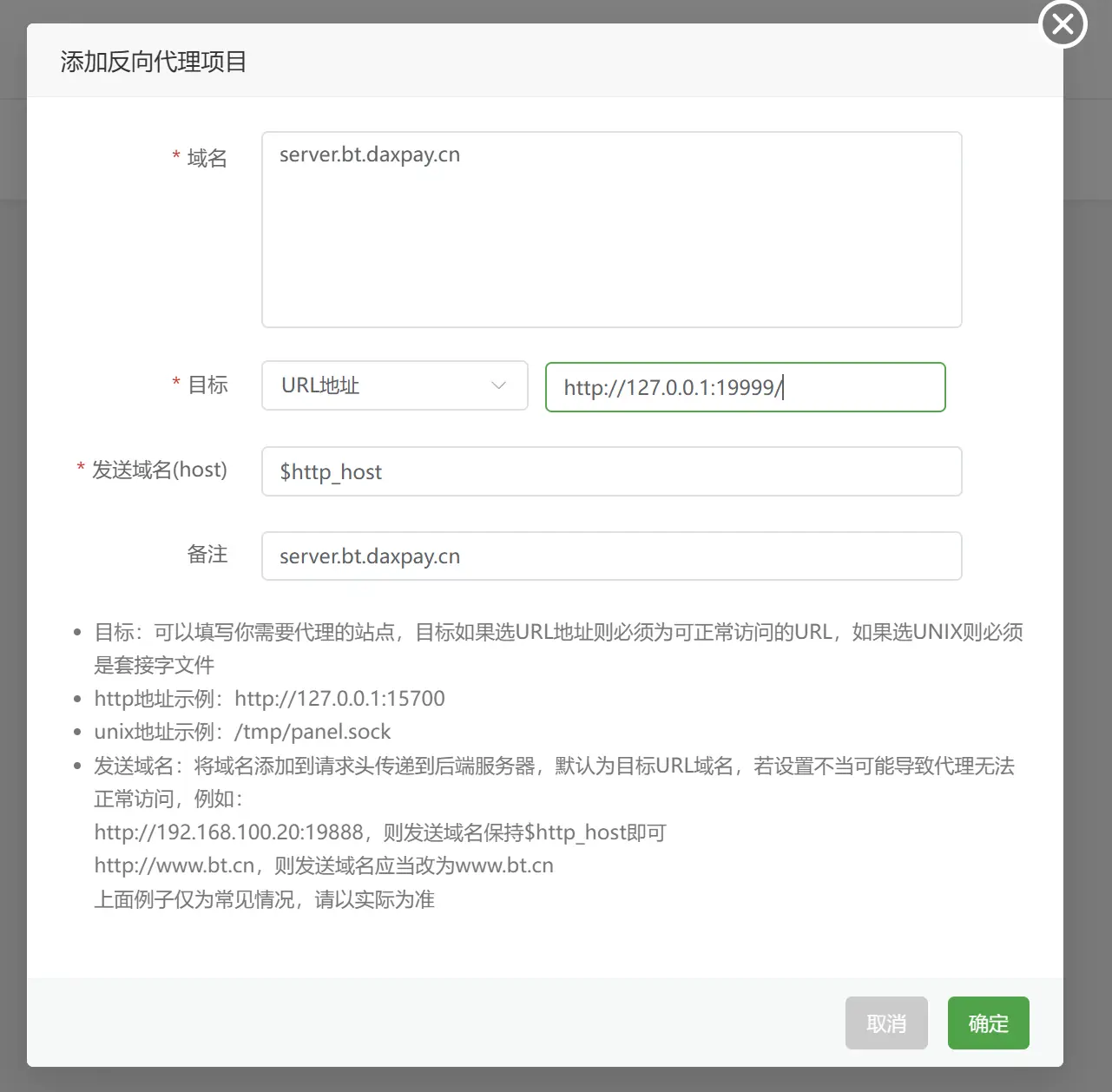
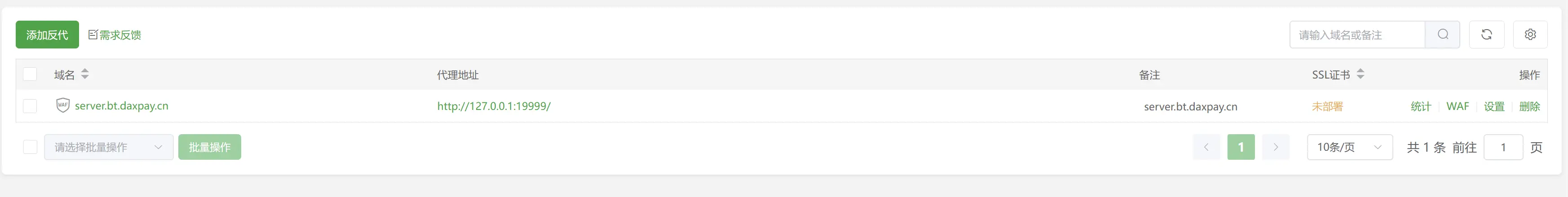
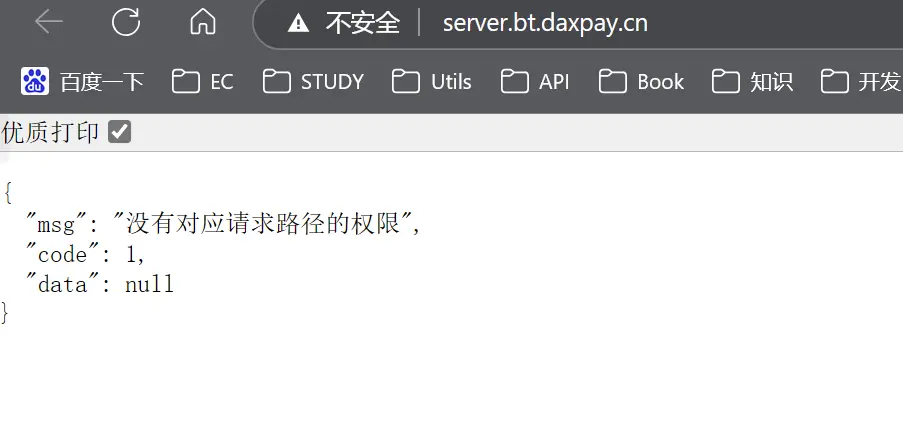
添加外网域名解析和映射 ¶
在反向代理项目中选择新增反向代理, 填写你的域名, 并将目标地址设置为Daxpay后端的内网访问路径, 点击完成即可,后续用于接收各种外网请求,如支付回调等



部署Web前端 ¶
安装Nginx ¶
进入到html文件后, 选择Nginx版本后进行安装, 此处没有特殊要求

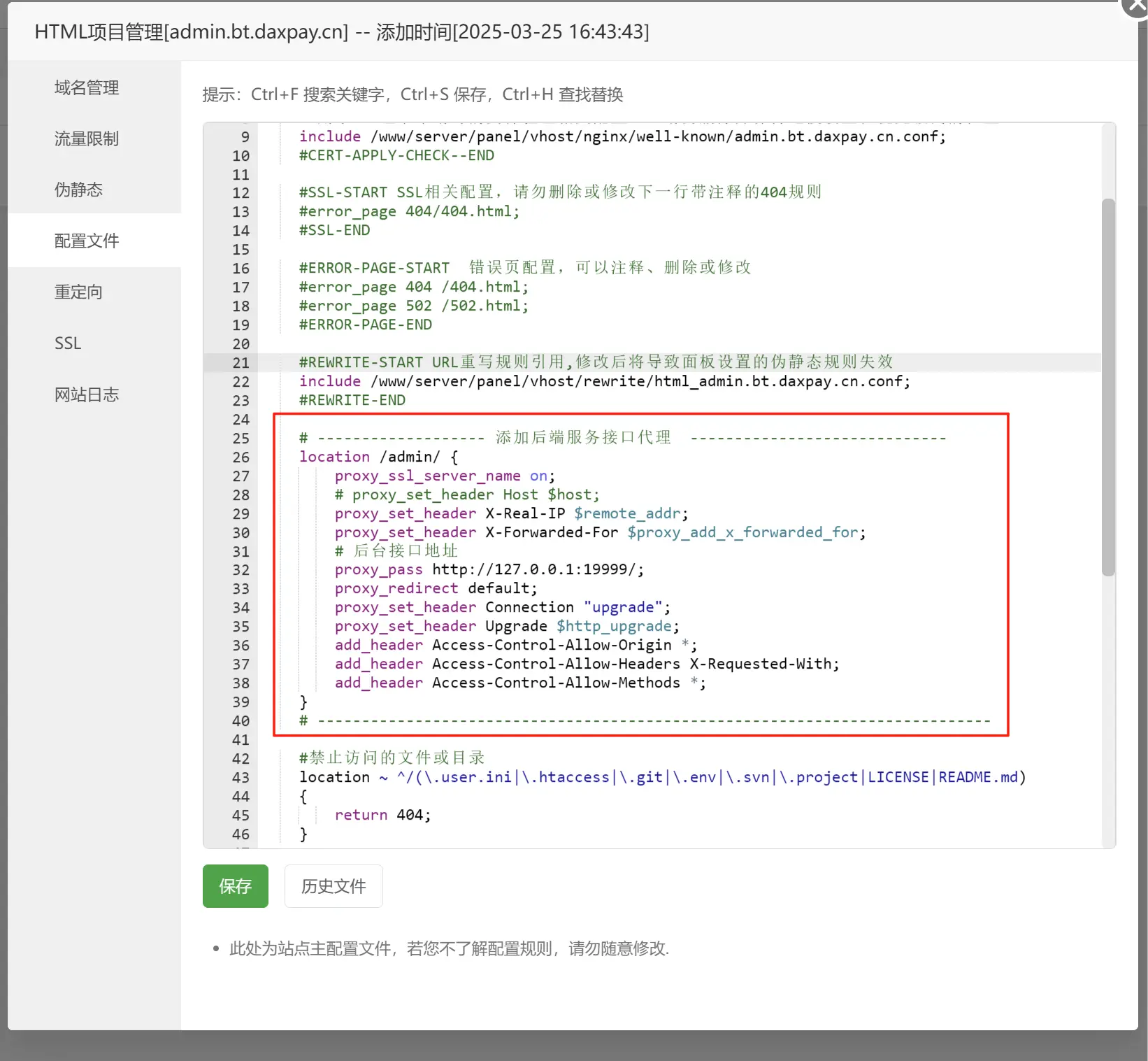
配置接口代理 ¶
前端项目部署成功后, 需要将访问后台的接口进行映射, 运营端默认接靠前缀为 /admin, 商户端默认为 /merchant,** **核心逻辑在于在项目中添加一个接口代理

参考配置片段
shell
# 这个是接口前缀
location /admin/ {
proxy_ssl_server_name on;
# proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 后台接口地址
proxy_pass http://127.0.0.1:19999/;
proxy_redirect default;
proxy_set_header Connection "upgrade";
proxy_set_header Upgrade $http_upgrade;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods *;
}项目启动成功,可以正常登录

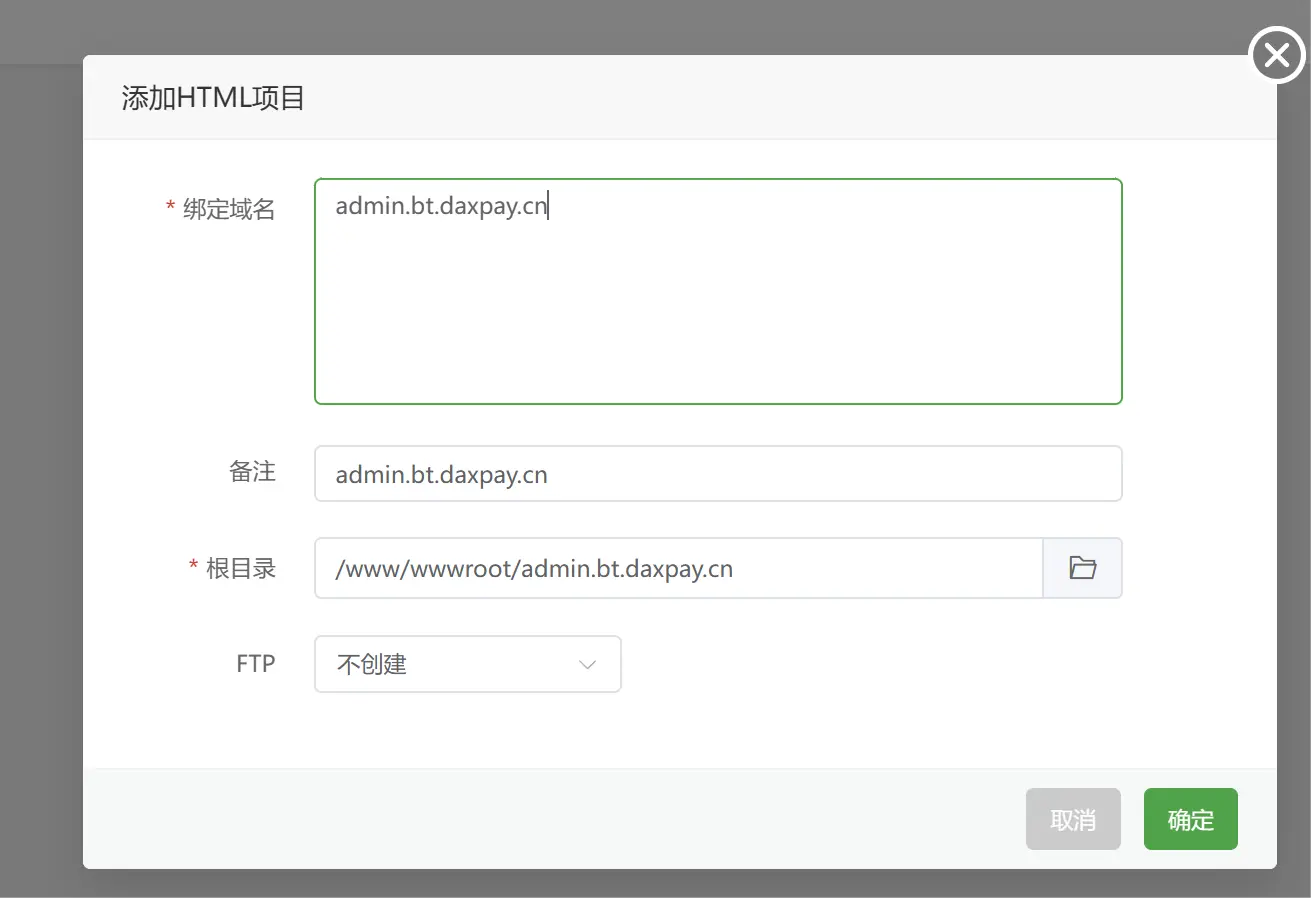
部署前端项目(运营端) ¶
添加一个项目, 域名填写你的域名, 创建项目后上传前端文件到服务器中


部署前端项目(网关端) ¶
网关端用于发起网关支付、获取微信支付宝用户认证信息等场景适用。注意:路由模式使用的是历史模式, 需要再Nginx中添加
try_files $uri $uri/ /index.html;语句
部署前端项目(商户端) ¶
部署方式与运营端一致, 只需要更改 接口代理 配置即可
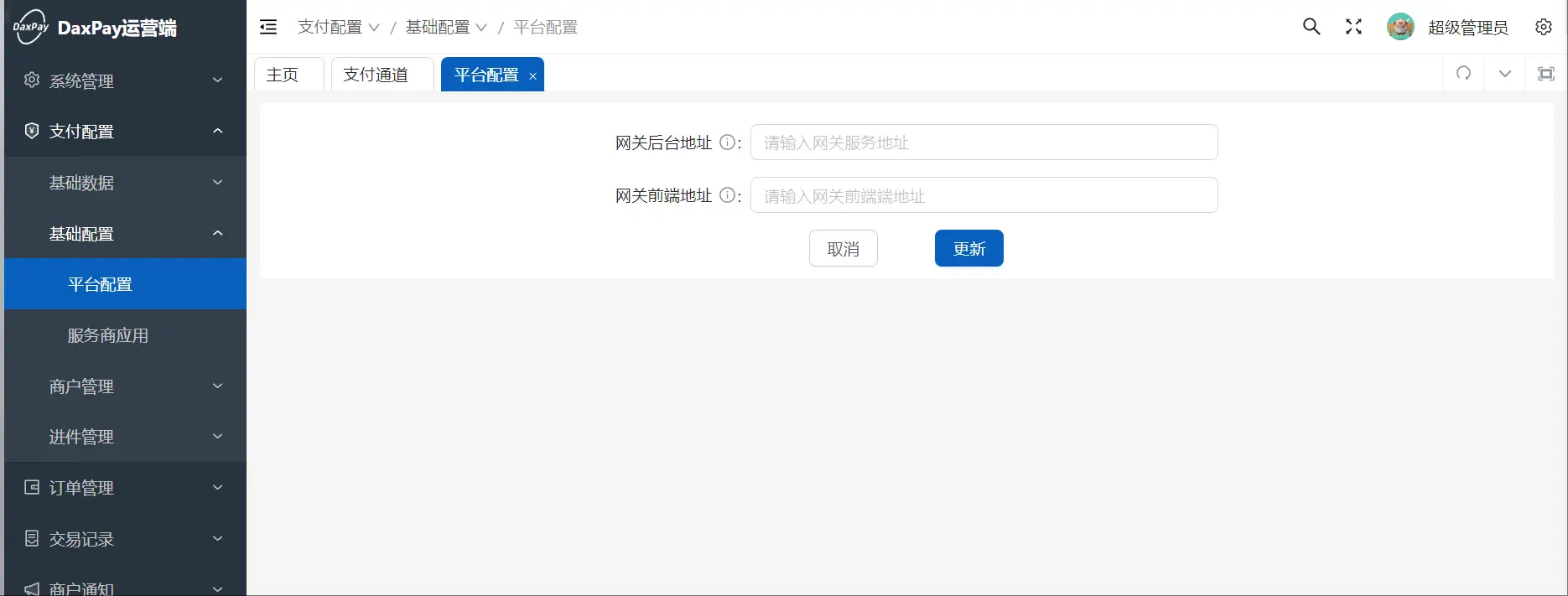
项目配置 ¶
项目启动成功后, 可以进行平台配置, 网关服务器地址配置为前面DaxPay后端服务对应的外网域名,用于接收三方通道的通知信息。网关H5端地址配置网关端。